どうも、GWは家族サービスで終わりそうな小野です。
今回は、弊社で運用しているホームページをロリポップからGIthub Pagesに移行したので、手順を書き留めて置こうと思います。
移行に至ったのは以下の理由です。
- Github PagesでもHTTPS化、独自ドメインの設定が可能である。
- ホームページのソースをGithubで管理しており、ホームページを公開する場合、手作業でロリポップサーバにFTPアップロードしている。
- Githubの有料プランを契約している。
- 信頼性(Microsoft + Github)
弊社ではドメイン管理サービスにお名前.comを利用しているので、他のサービスを利用している場合は、置き換えてください。
手順
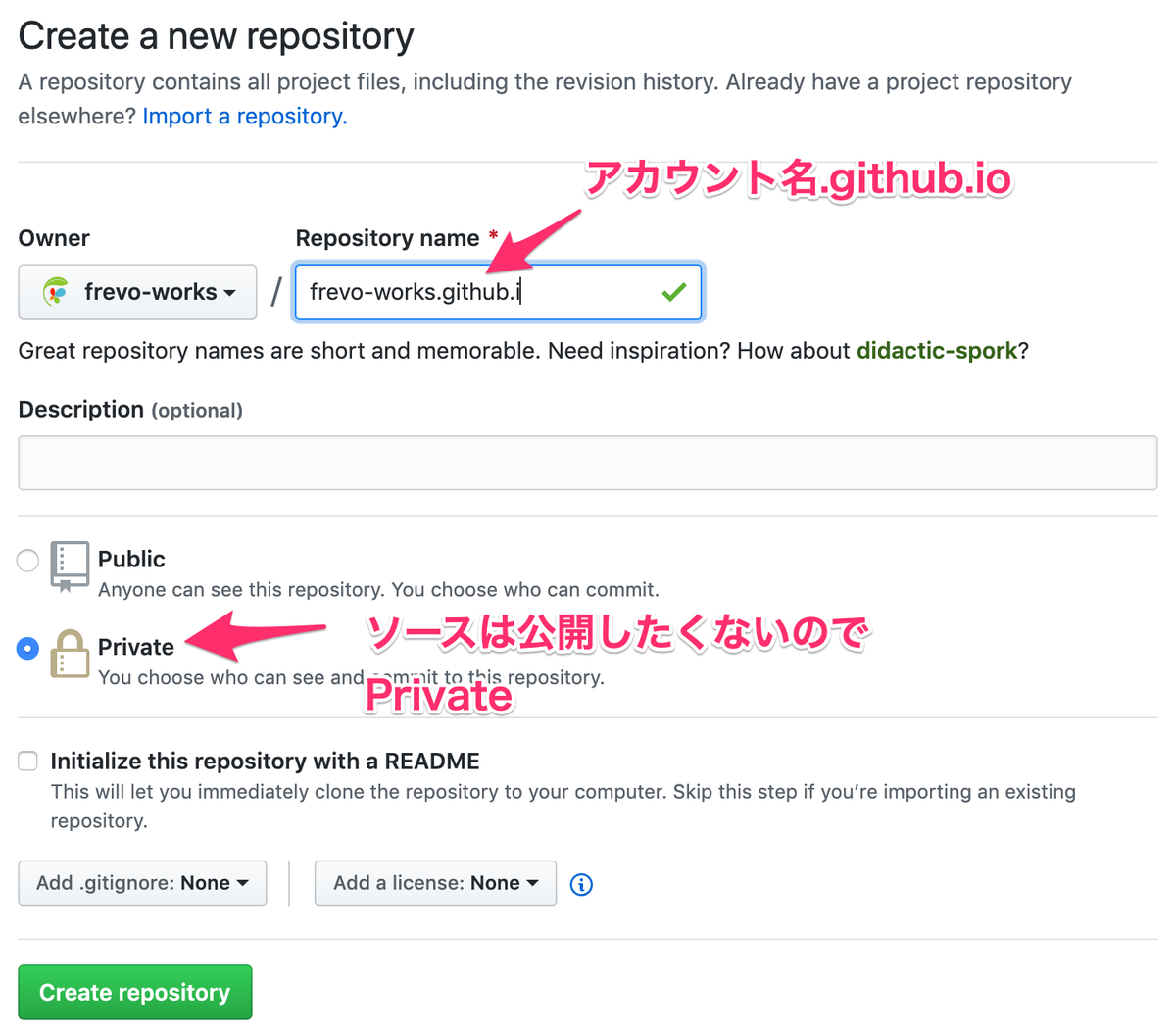
リポジトリの作成
元々管理しているリポジトリの名前を変更すればよいのですが、諸事情により今回は新たに作ります。
作成するリポジトリ名は「アカウント名.github.io」にしてください。

既存で管理しているソース上で、git remote add で上記で新リポジトリを追加しプッシュします。
DNS設定変更
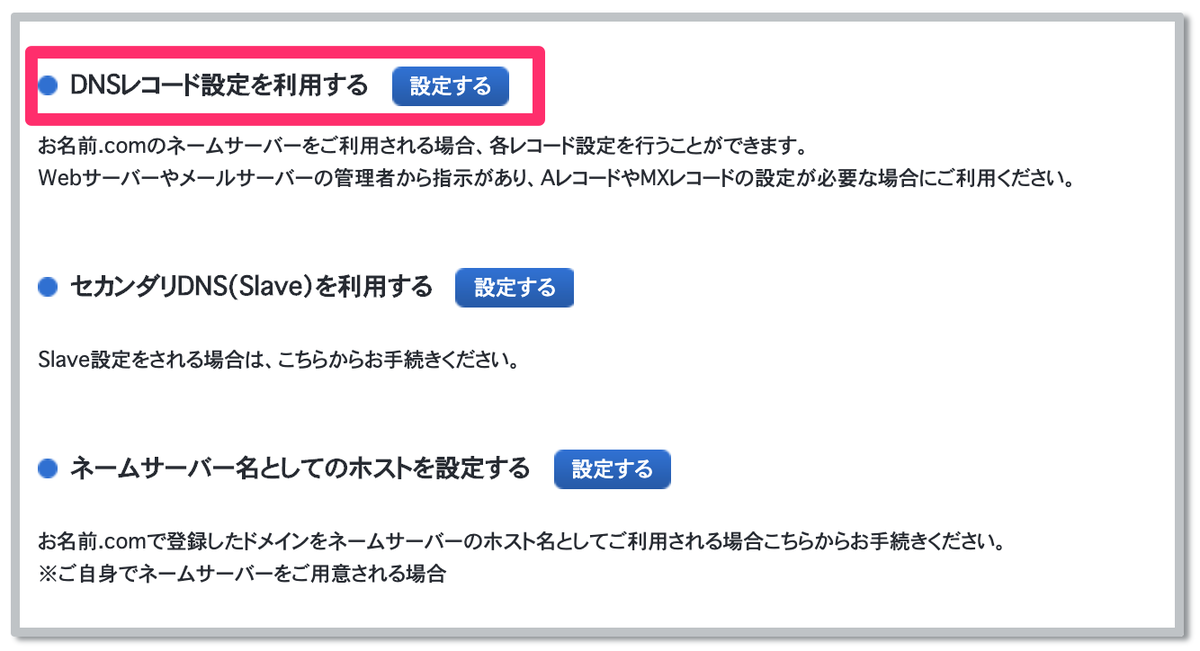
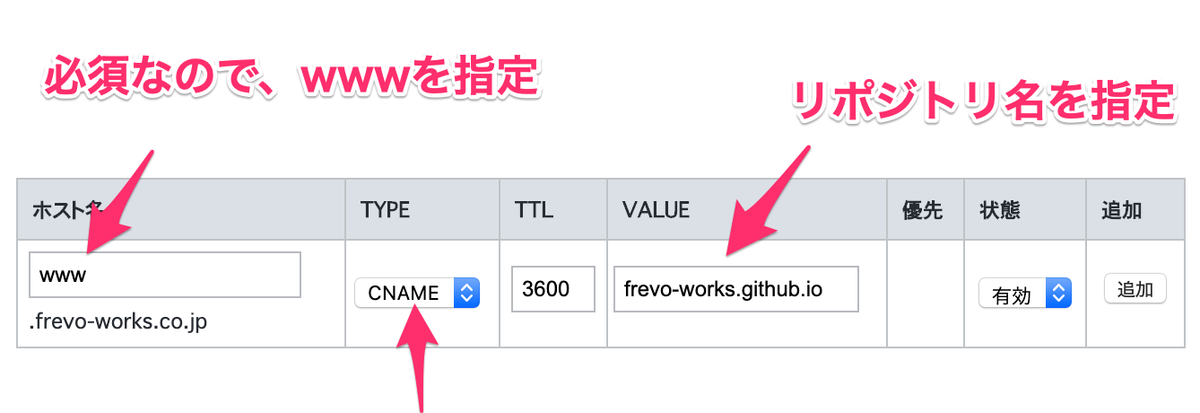
お名前.comにログインし、DNS設定でCNAMEレコードを以下の手順で追加します。



追加、保存を忘れずに!
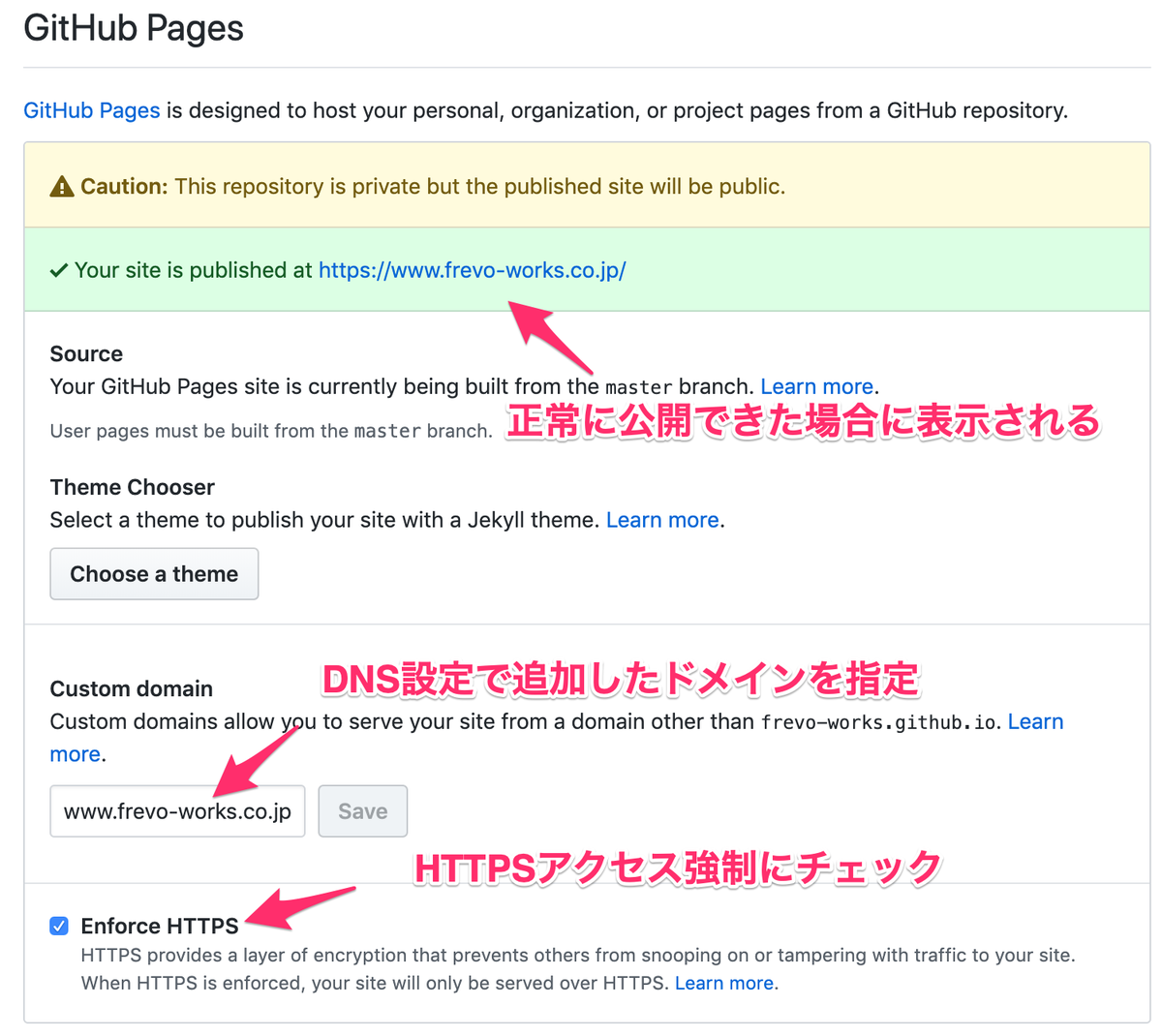
Githubの設定変更
リポジトリのSettingでカスタムドメインの設定を行います。

※上記の図は、全て設定が完了している状態のため、実際のものとは異なります。
カスタムドメイン、HTTPS化を設定後、有効になるまで多少時間がかかりますので、気長に待ちましょう。
上記の図にもあるとおり、「Your site is published at <ホームページURL>」が表示されればOKです。
おわりに
これで git push で反映ができるようになりました。
移行後の動作確認が取れたら、忘れずにロリポップを解約しましょう。
あと、Github Pageでホームページ運用する際に制限があるので、内容を確認した上で移行するようにしてください。
参考サイト
以下のサイトがとてもわかり易かったです。 mae.chab.in