どうも、最近はNuxtにハマっている小野です。
業務でモバイルアプリを開発することになったので、
NuxtでPWAを使う方法について調べたので共有します。
ついでに画面にグラフ表示ライブラリchart.jsのVue用ラッパーでもあるvue-chartjsも使ってみます。
前提
- npm、vue-cliが利用できること。
- Githubアカウントを持っていること。
Nuxtのプロジェクト作成
まず、Nuxtのコミュニティで公開されているテンプレートを使って、プロジェクトを作成します。
# Nuxt.jsのテンプレート作成 vue init nuxt-community/starter-template nuxt-onsen cd nuxt-onsen/ # 依存モジュールインストール npm install
NuxtはデフォルトでユニバーサルアプリケーションなのでSSRも対応していますが、今回はSPAのみで行うため以下の設定が必要です。 nuxt.config.jsに以下の内容を追記します。
module.exports = { ・・・ mode: 'spa' }
OnsenUIを導入する
今回はモバイルアプリということで、モバイルに最適化されたUIであるOnsenUIを使います。
# OnsenUI関連モジュールインストール npm install onsenui vue-onsenui --save
Nuxtプロジェクト内のpluginsフォルダにonsenui.jsを作成してください。
plugins/onsenui.js
import 'onsenui/css/onsenui.css'; import 'onsenui/css/onsen-css-components.css'; import Vue from 'vue'; import VueOnsen from 'vue-onsenui'; Vue.use(VueOnsen);
nuxt.config.jsファイルに以下の内容を追記してください。
module.exports = { ・・・ plugins: ['~/plugins/onsenui'] }
これでVueでOnsenUIが利用できるようになりました。
PWAモジュールをインストール
NuxtにはPWA用のモジュールが用意されているので、今回はこれを使います。
# PWAモジュールインストール npm install @nuxtjs/pwa --save
nuxt.config.jsに以下の内容を追記します。
module.exports = { ・・・ manifest: { name: "Nuxt.js OnsenUI", lang: 'ja' } modules: [ '@nuxtjs/pwa' // PWAのモジュールを読み込む ], workbox: { dev: true // 開発モードでも利用できるようにする場合に必要 } }
上記で出てきたmanifestですが、PWAはネイティブアプリの様にホーム画面に追加することができます。
その際、ホーム画面に追加する際のアイコンや名称などを設定します。
動かしてみる
OnsenUIとPWAの準備が整いました。index.vueを編集して実際に動かしてみます。
vue-chartjsのセットアップ
vue-chartjsをインストールします。
npm install vue-chartjs chart.js --save
componentsフォルダにLineChart.jsを作成します。
import { Line } from 'vue-chartjs' export default { extends: Line, props: ['data', 'options'], mounted () { this.renderChart(this.data, this.options) } }
index.vueでグラフが表示されるように編集します。
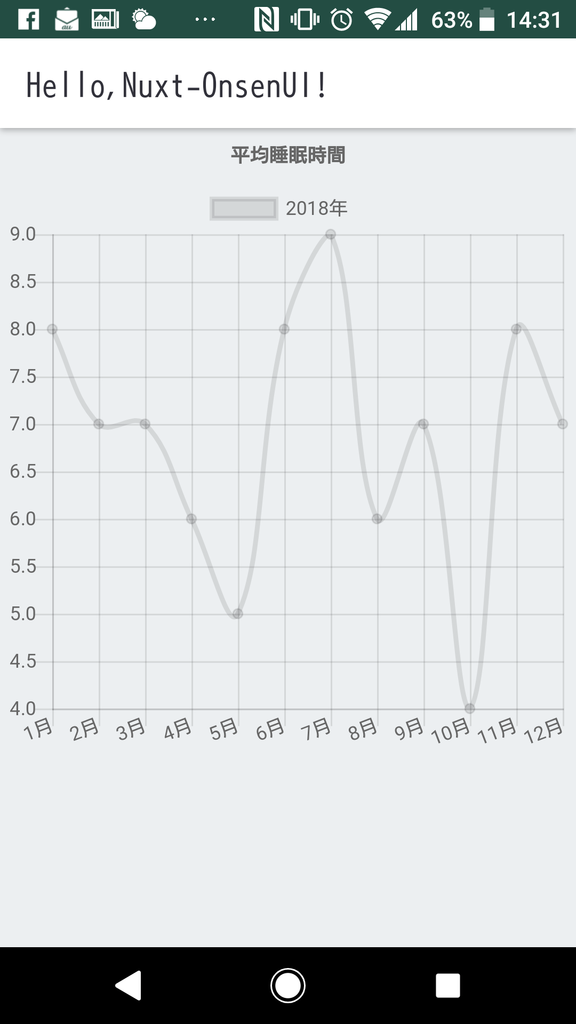
<template> <v-ons-page> <v-ons-toolbar> <div class="center">Hello,Nuxt-OnsenUI!</div> </v-ons-toolbar> <line-chart :data="chartData" :options="chartOptions"></line-chart> </v-ons-page> </template> <script> import LineChart from "../components/LineChart.js"; export default { components: { LineChart }, data() { return { chartData: { labels: [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], datasets: [ { label: "2018年", data: [8, 7, 7, 6, 5, 8, 9, 6, 7, 4, 8, 7], fill: false } ] }, chartOptions: { title: { display: true, text: "平均睡眠時間" }, responsive: true, maintainAspectRatio: false } }; } }; </script>
ここまでできたら、実行します。
npm run dev
ブラウザでhttp://localhost:3000を開きます。
表示されましたね。
Github Pagesで公開してみる
とりあえず、無料枠で公開したいので、Github Pagesを利用します。
以下のサイトを参考にリポジトリを作成します。
公開用のファイルをビルドする
リポジトリ名がコンテキストパスとして付与されるので、nuxt.config.jsを修正する必要があります。
module.exports = { ・・・ manifest: { name: "Nuxt.js OnsenUI", lang: 'ja', start_url:'/<repository>/' }, ・・・ router: { base: "/<repository>/" } }
公開用リポジトリにプッシュする
上記で作成されたdistフォルダを別の場所に移動させ、以下のコマンドを実行します。
git init git add -A git commit -m "InitialCommit" git remote add origin https://github.com/<username>/<repository>.git git push -u origin master
Githubへのプッシュが完了したら、スマホで確認してみます。
https://

上記のような画面が表示されましたか?これはホーム画面に追加されたあとの画面です。 そのため、アドレスバーが表示されていません。
おわりに
Nuxt.jsを利用すればこんなに簡単に導入できるんですね。
設定系がnuxt.config.jsに集約されているので、管理も楽です。
PWAに関してはプッシュ通知もNuxtのモジュールとして用意されているので、簡単に実装できると思います。 気が向いたら試してみます。