どうも、フレボワークスの小野です。
2018年9月25日に待望のSpring Tool Suiteのバージョン4がリリースされました。
対応のIDEはEclipse、Visual Studio Code、Atomみたいです。
最近だとVisual Studio Codeの利用者が増えてきていますが、やはりJavaの開発はEclipseの方が便利ですね。
今回はEclipse版の開発環境を構築していきます。
動作環境
| カテゴリ | バージョン等 |
|---|---|
| OS | Mac OS X El Capitan |
| Java | 1.8 |
※STS4の動作にはJDK 1.8.0_060以上が必要です。
インストール
以下のサイトからダウンロードしてください。
spring.io

ダウンロード後、dmgファイルを実行し、アプリケーションフォルダにコピーしてください。
日本語化
Eclipseはデフォルトで英語表記なので、おなじみのPleiadesの力を借ります。
以下のサイトからプラグインをダウンロードしてください。
Eclipse 日本語化 | MergeDoc Project

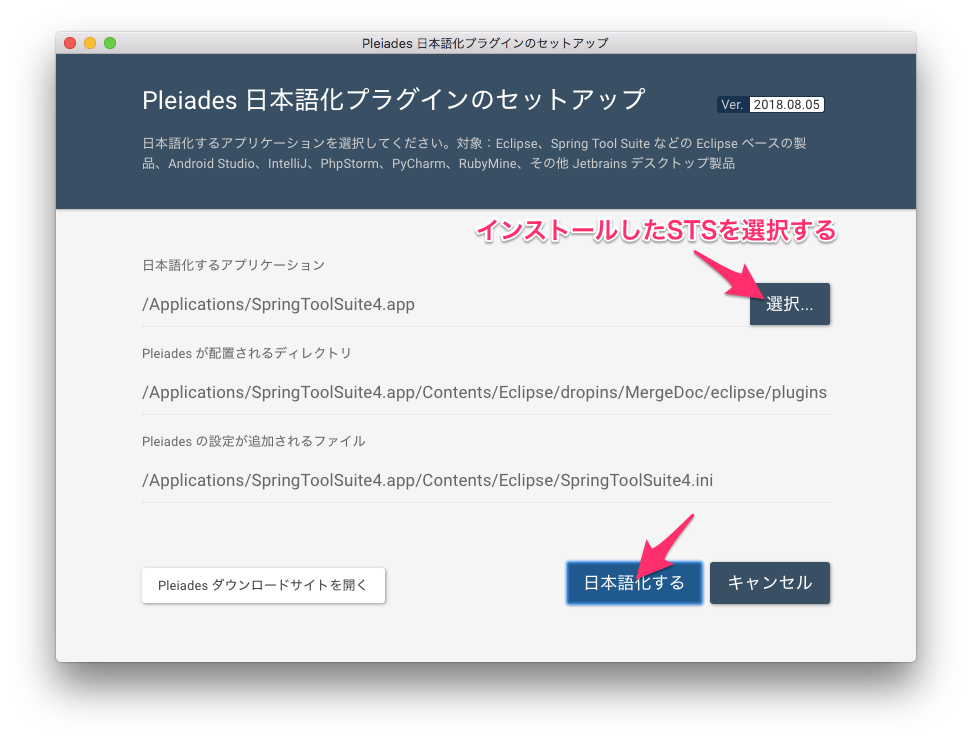
ダウンロードし、解凍したらpleiades-mac->setup.dmgを実行してください。

これで、日本語化は完了です。STSを起動して確認してみましょう。

余談ですが、Pleiadesのプラグインをインストールすると、スプラッシュも変わってしまうんですね。。。
STS4のままがよかった。。。
スプラッシュを変更する方法はあるみたいなので、自分で調べてみてください。
今回は割愛します。もし、変更できたら追記します。
実行してみる
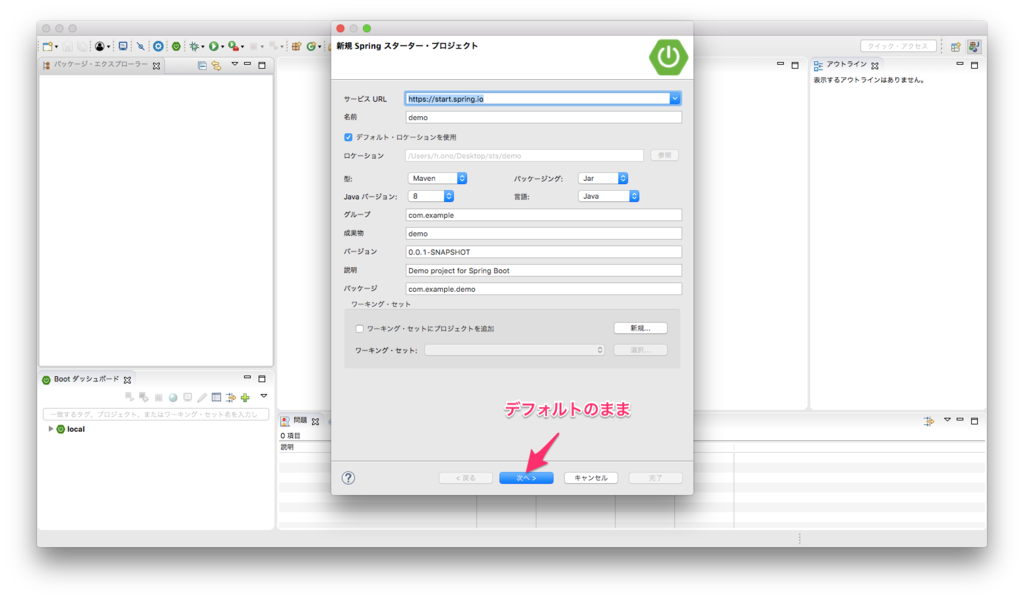
ワークスペースを指定し、STSを起動する。 起動後、ファイル->新規->Spring スターター・プロジェクトを開く。


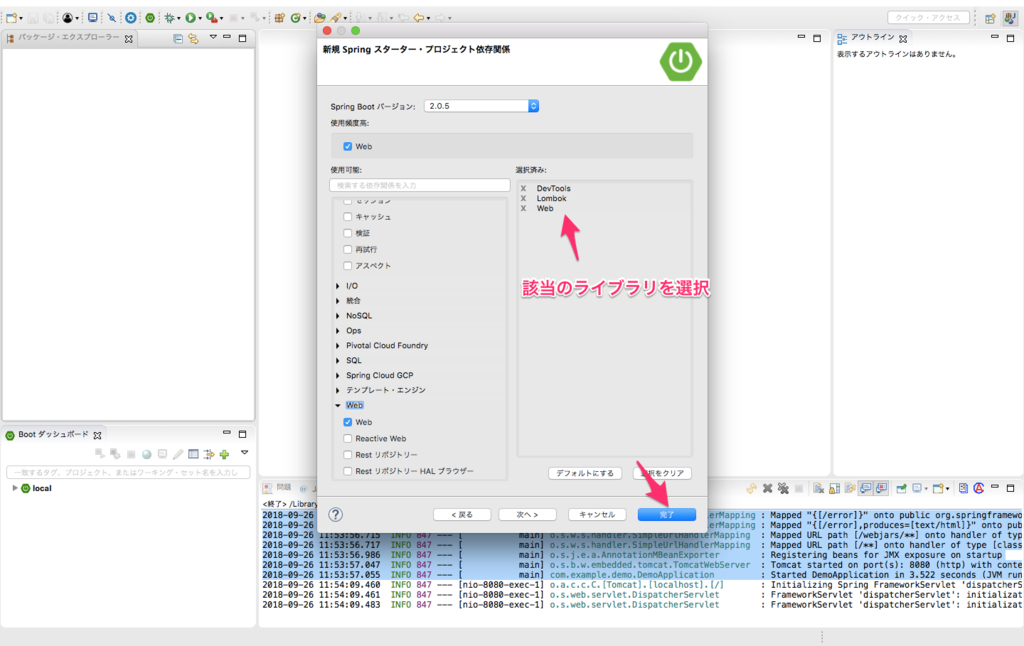
プロジェクトが作成されたら、実行(右クリック->実行->Spring Bootアプリケーション)する。
Started DemoApplication in 3.522 seconds (JVM running for 5.659)
コンソール上に上記のログが表示されたら、ブラウザからhttp://localhost:8080を表示する。
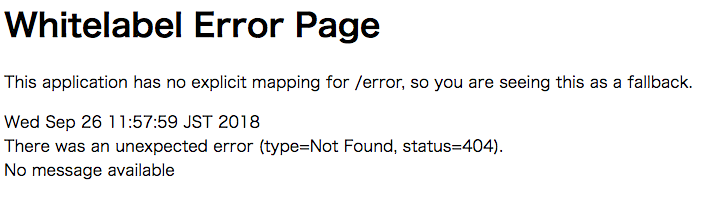
以下のような画面が表示されたら成功です。(index.htmlファイルがないため404が表示されます。)

lombokを導入
通常であれば、lombokインストーラから導入ができるのですが、
STS4のアプリケーション名が変更されているため、インストーラから設定ができません。
そのため、iniファイルに手動でlombok.jarのパスを設定する必要があります。
以下のサイトからlombok.jar(バージョン1.18.2)をダウンロードする。(9/26時点)
ダウンロードしたjarファイルを/Applications/SpringToolSuite4.app/Contents/Eclipse/にコピーしてください。
アプリケーション->SprintToolSuite4.app->Contents->Eclipse->SprintToolSuite4.iniをテキストエディタで開き、以下のように変更します。
-startup ../Eclipse/plugins/org.eclipse.equinox.launcher_1.5.100.v20180827-1352.jar --launcher.library ../Eclipse/plugins/org.eclipse.equinox.launcher.cocoa.macosx.x86_64_1.1.800.v20180827-1352 -product org.springframework.boot.ide.branding.sts4 --launcher.defaultAction openFile -vmargs -Dosgi.requiredJavaVersion=1.8 --add-modules=ALL-SYSTEM -Xms40m -XstartOnFirstThread -Dorg.eclipse.swt.internal.carbon.smallFonts -Xdock:icon=../Resources/sts4.icns -Xmx1200m -Xverify:none -javaagent:../Eclipse/dropins/MergeDoc/eclipse/plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar -javaagent:/Applications/SpringToolSuite4.app/Contents/Eclipse/lombok.jar ←追記
保存したら、STS4を再起動してください。
動作確認
com.example.demoにTodo.javaを作成してください。
package com.example.demo;
import lombok.Data;
@Data
public class Todo {
private String title;
private String content;
}

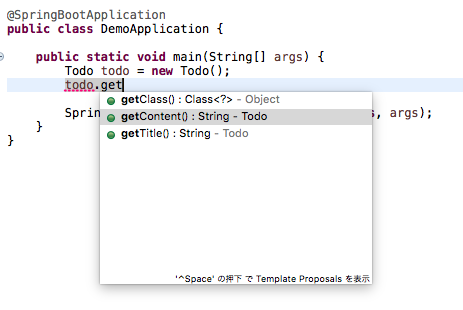
候補にgetterメソッドが表示されていれば、lombokは正しく動作しています。
おわりに
lombokの手動設定は多少手間でしたが、問題なく構築ができました。
VisualStudioCodeでもSpringBootの開発はできますが、本格的に開発するとなるとやはりEclipseに軍配が上がります。
個人的にはVisualStudioCodeがさらに充実し、開発が容易になることを期待しています。
今は、フロントエンドはVSCodeで、バックエンドはSTSで開発しています。
Eclipseはフロントエンドの開発には弱い気がします。。。
早くIDEを統一したい。あ、IntelliJ IDEAがあった。
